COIN is a conscious investing start-up looking to better the world while disrupting the traditional investing ecosystem. Each of COIN's investment portfolios ladders up to one of the United Nations Sustainable Development Goals, aimed at achieving a more sustainable future for all. I served as the lead designer for COIN—at times overseeing another designer, and at other times working as the sole designer on the product team.
Pre-product launch:
The COIN website launched before the actual investment product was complete. Prior to product-launch, the website’s purpose was to create interest with prospective customers, and gather emails for the waitlist.
The first wireframes were informed by early proof-of-concept research that had been conducted with testers that fit the target personas. That early research not only demonstrated an interest in a values-based investment product, but also yielded other important insights into the mindset of a prospective user.
___________________________________________
Key persona insights:
Our prospective customers often feel intimidated by investing
Customers are looking for a sweet spot when it comes to control over their investment accounts. Testers indicated that they wanted a certain amount of customization in their investment accounts, but weren’t looking for something they would need to manage on a day-to-day basis.
Trust is key when it comes to a managed financial product.
___________________________________________
With these insights in mind, I began with wireframes, which were shared frequently with the core COIN product team and other internal stakeholders to get feedback and further define requirements.
Team members and stakeholders included: COIN leadership, product management, engineering, marketing, John Hancock investment committee, and John Hancock legal and compliance.
As the content and messaging evolved, I moved from wireframes to more high-fidelity designs which were shared with team members and key stakeholders through InVision. I also worked with the product manager to complete a competitive analysis of other robo-advisor startups to evaluate the content and information architecture of similar investing products.
Look and feel:
The COIN website would serve as the main acquisition channel for new users entering the product, and it was important to convey the value proposition effectively with an interface that communicated the right amount of information and still felt modern and intuitive. In an increasingly crowded fintech landscape, we needed to convey what differentiated COIN from other robo-advisors. COIN’s value proposition to consumers is 2-fold: Do good (for the world) while doing well (financially, for yourself).
From a visual standpoint, it was important that the website felt both modern and accessible. The early proof of concept testing revealed that many novice investors feel intimidated by the idea of engaging with the stock market. The website needed to strike a balance of allowing users to feel empowered by their power to influence the world with their money, while still offering enough guidance and education to make a novice investor feel that their money would be in good hands

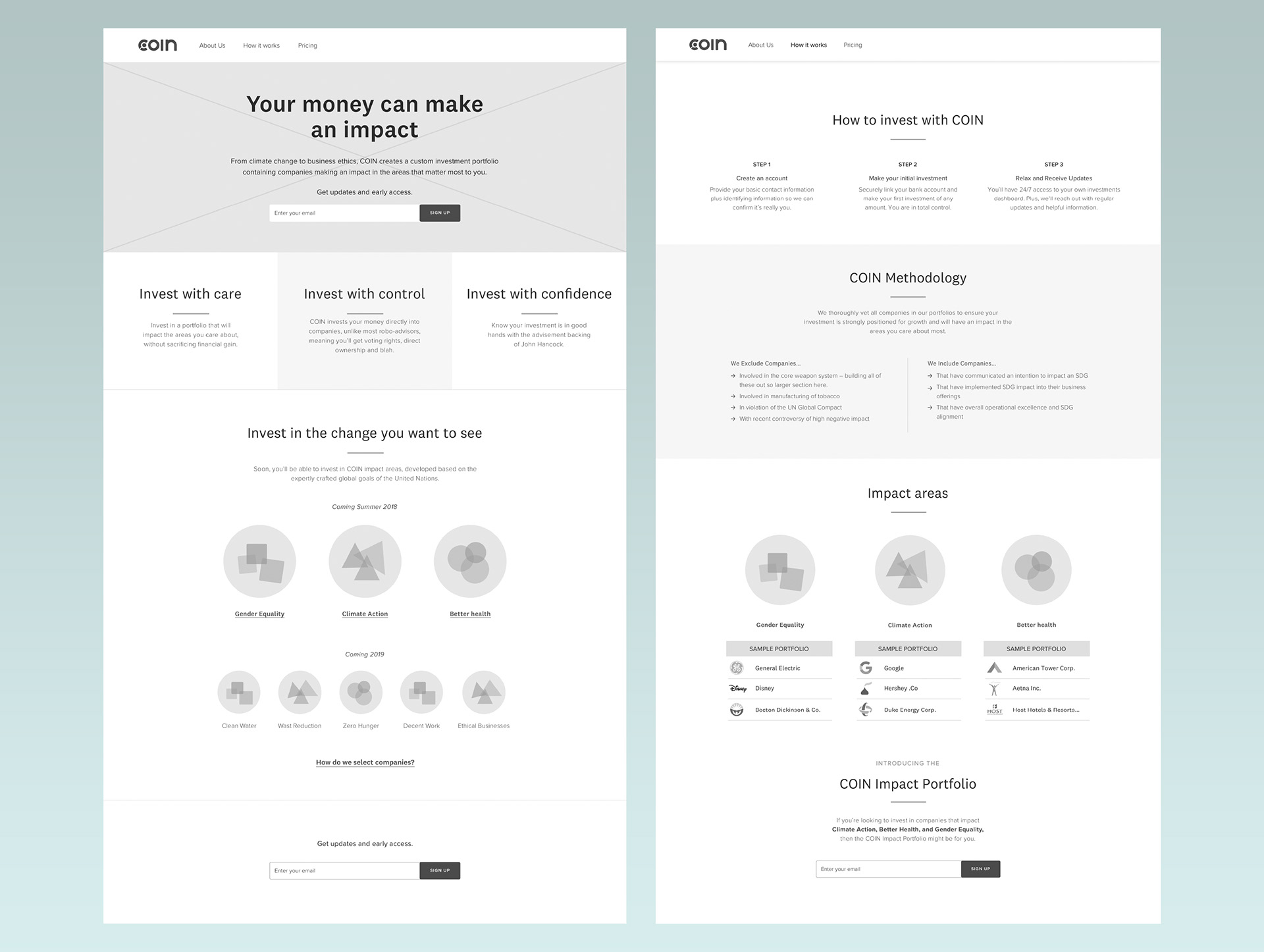
Waitlist Site - Wireframes

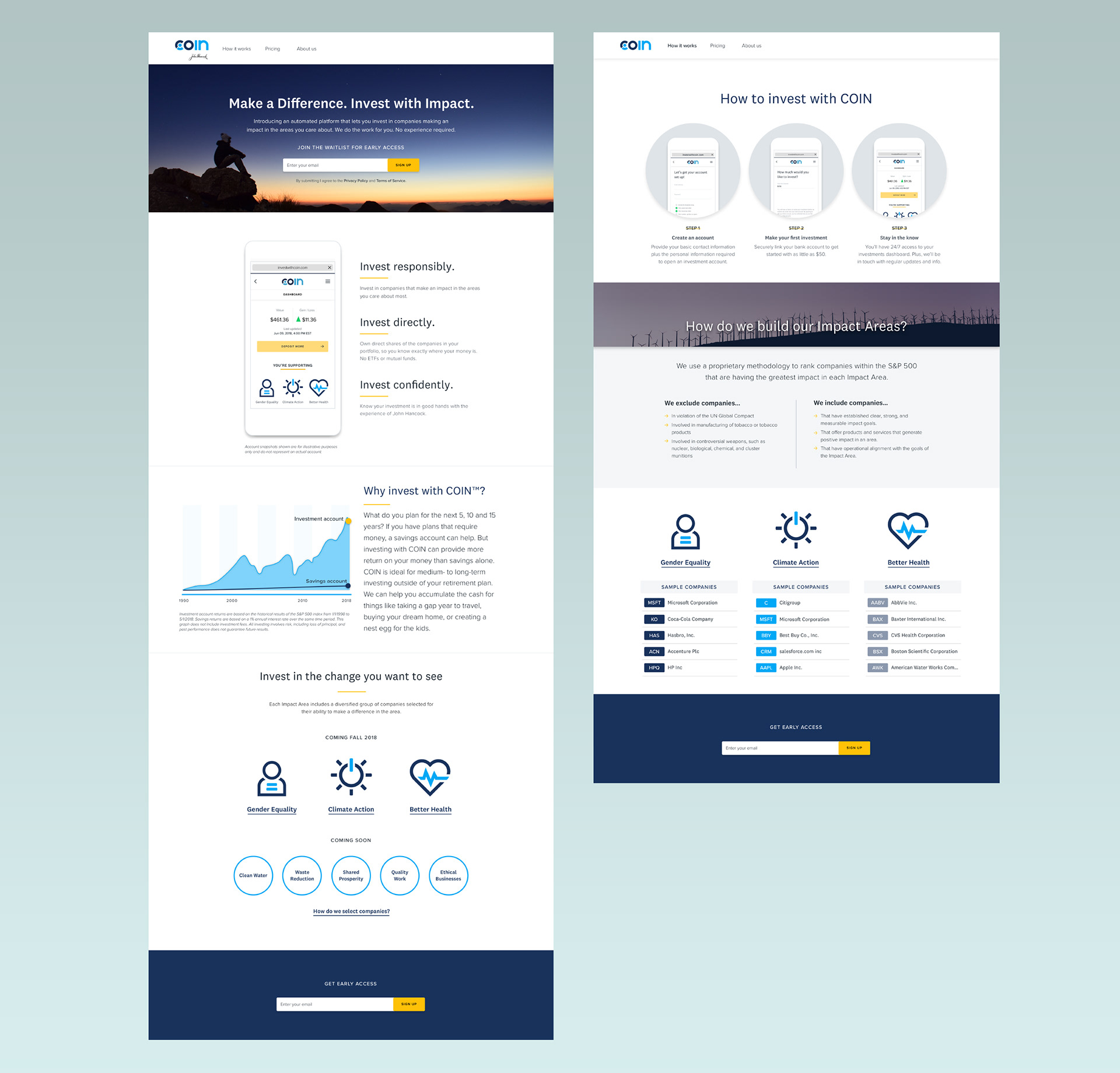
Waitlist Site - High-fidelity mocks
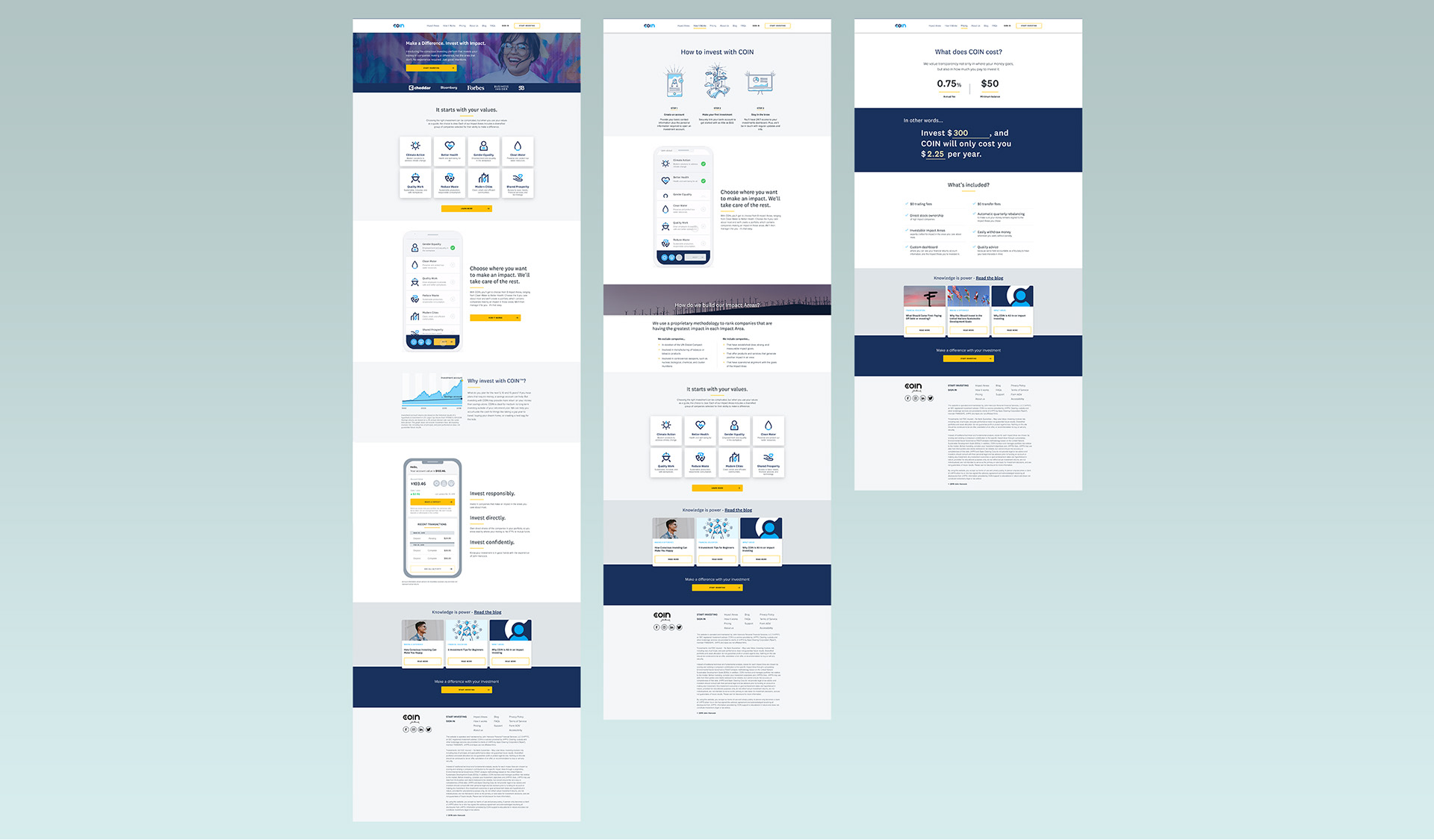
Post-product launch:
After launching the waitlist version of the site, our marketing team worked to refine the brand’s messaging and establish a clear point of view on how we wanted to position the product. Once the COIN app had launched, the website was able to evolve iteratively with the investment product – informed by multiple channels of customer insights including website analytics, customer surveys, and through the call logs from our customer support team.
Reacting to website analytics:
Early analytics revealed that most visitors to the website were not navigating around much beyond the homepage. Our team reacted to that data by redesigning the elements below the hero image, so that each subsequent module would link out to another page on the website, effectively reiterating the header navigation. The primary call to action (“Start investing) remained consistently present across all pages by virtue of it’s placement in the fixed header nav.